Aku rasa bersalah pulak, sebab dalam previous post I said that I would be posting another entry in another few days following that post but,
I still haven't got time to create that post. Sobs.
And there's a request from someone to show him how to do a GIF image using photoshop.
Frankly speaking I am not an expert in photoshop or creating GIF but I did learn creating GIF image using books that father borrowed for me from UniSZA's library.
I know, he's an awesome father rightttt hahaha.
And masa aku gila betul gila dengan photoshop dulu aku sanggup google pelbagai benda lah untuk belajar buat benda2 comel guna photoshop.
Aku pun tak ingat how did I get to know photoshop. LOL
Tapi aku dah jarang sangat layan photoshop sekarang, tak sempat :(
Sedih juga. Tapi biasanya aku akan create my own header guna photoshop.
Dan aku sempat juga buatkan kawan2 aku header blog diorang.
And edit benda2 yang aku rasa nak edit.
Ikut suka hati aku je lah.
Kiranya untuk isi spare time sebab aku suka jugak lah buat benda-benda macam ni.
Yang paling latest penggunaan serious aku dalam photoshop is when Zim mintak tolong aku buatkan poster untuk satu pertandingan ni,
sebab dia masuk another category. Aku macam ''Whattttt?" *terkejut dan takut*
Nak dijadikan rezeki poster rekaan aku tu dapat no 3 hahahaha k.
Syukur lah kan. Nak cakap cantik tak cantik pun.
Takde special papepun. Lol
So ceritanya sekarang budak ni nak mintak aku ajarkan dia buat GIF image.
Maka nya wujudlah post ni. Ihikhik. Kot2 sesiapa ada nak mencuba jugak en.
Aku rasa cara ni basic gila sesuai untuk beginner macam aku. Aku ni forever beginner okay.
Antara GIF yang aku buat sendiri:
 |
| Ni header blog kawan aku dulu. Yes I know childish and kosong gila tapi aku rasa suka gila sebab ni antara hasil kerja aku sendiri dan antara GIF pertama aku buat sendiri :3 |
 |
| Ni aku download mana ntah, edit bagi ''stop'' jadi gerak2. Saja for the sake untuk buat contoh dalam post ni teeeheee. |
Maka silalah bukak software photoshop anda ye :)
And jangan lupa choose Window > Animation,
supaya anda boleh view Animation panel kat bawah window photoshop tu.
So terpulang pada anda untuk create imej apa.
Tutorial ni aku nak buat GIF kat bawah ni:
So siapkan dulu komponen2 yang diperlukan.
Tangan yang nak bergerak dengan background image tu haruslah layers yang berlainan.
Sebab nanti kita nak control pergerakan tangan tu.
Klik link di bawah untuk download imej ''hand'' dan ''background''.
1) Layer hand: https://www.dropbox.com/s/kvj57530f059y07/hand.png
2) Layer background: https://www.dropbox.com/s/19jgum68ln9nagm/background.png
Step 1
Open layers/images yang dah didownload dalam photoshop anda.
Pastikan layer ''hand'' diletakkan di atas layer ''background''.
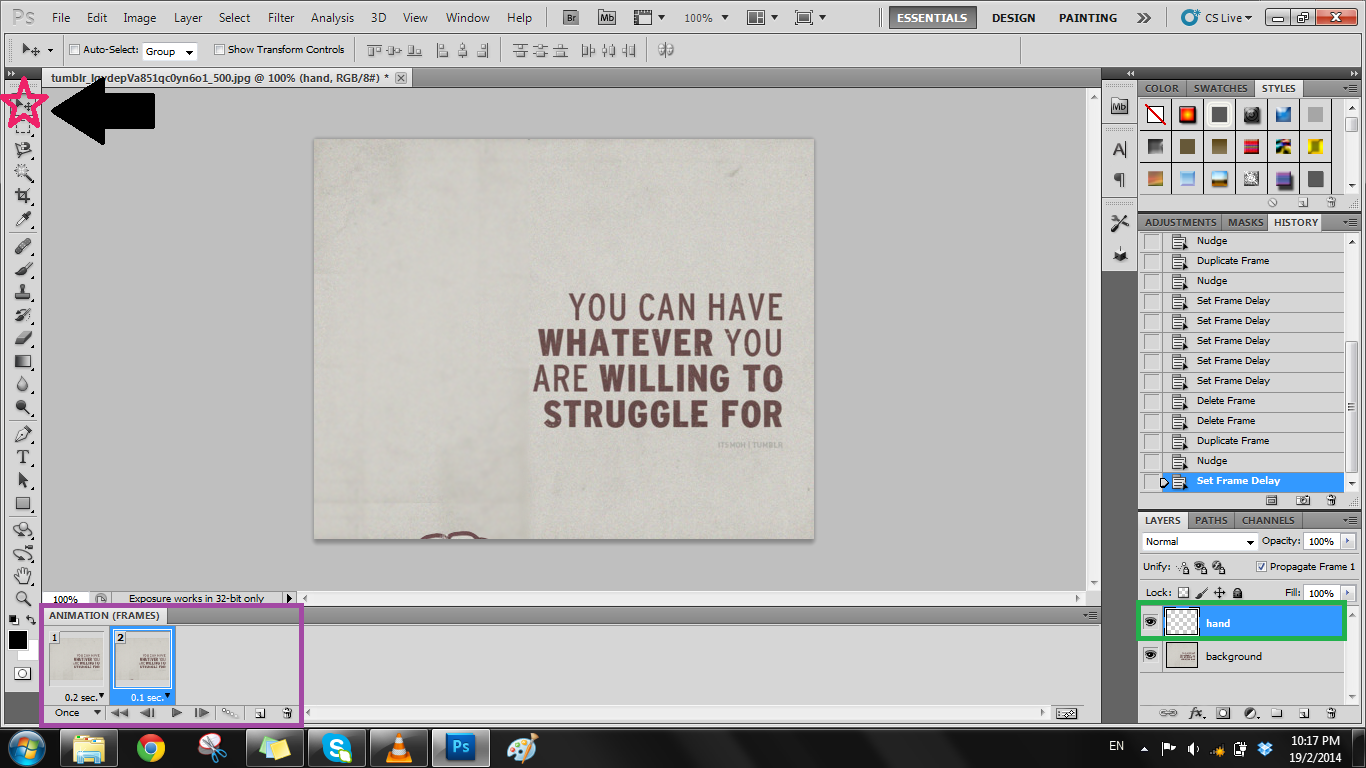
Dan tertera di Animation panel sekarang adalah first frame.
Rujuk gambar, kotak merah adalah di mana kita boleh klik untuk set masa kepada 0 saat,
0.1 saat ataupun ikut suka lah beberapa saat pun (kotak hitam) mengikut kesukaan kita dan
preference kita untuk GIF kita.
Imej dalam kotak biru pula untuk add new frame.
Manakala imej tong sampah dalam kotak kuning adalah untuk padam/buang/delete frame yang kita select.
Dan untuk frame 1, sila set layer ''hand'' as invisible.
Set masa untuk frame 1 kepada 0.2sec.
Step 2
Add frame kedua (untuk add frame, rujuk arahan di Step 1)
Tengok, dah keluar frame 2 hahaha (kotak purple)
Set kan layer ''hand'' kepada visible (rujuk kotak hijau).
Setelah layer hand is visible, klik pada imej dalam bintang hot pink.
Dan sila gerakkan layer ''hand'' sehingga hanya menampakkan bahagian kecil,
seperti yang tertera di dalam gambar.
Set kan masa frame kepada ''No delay''.
No delay ni bersamaan dengan 0 saat.
(PS: Jangan buat 0.1sec macam dalam gambar ye. Hehe.)
Step 3
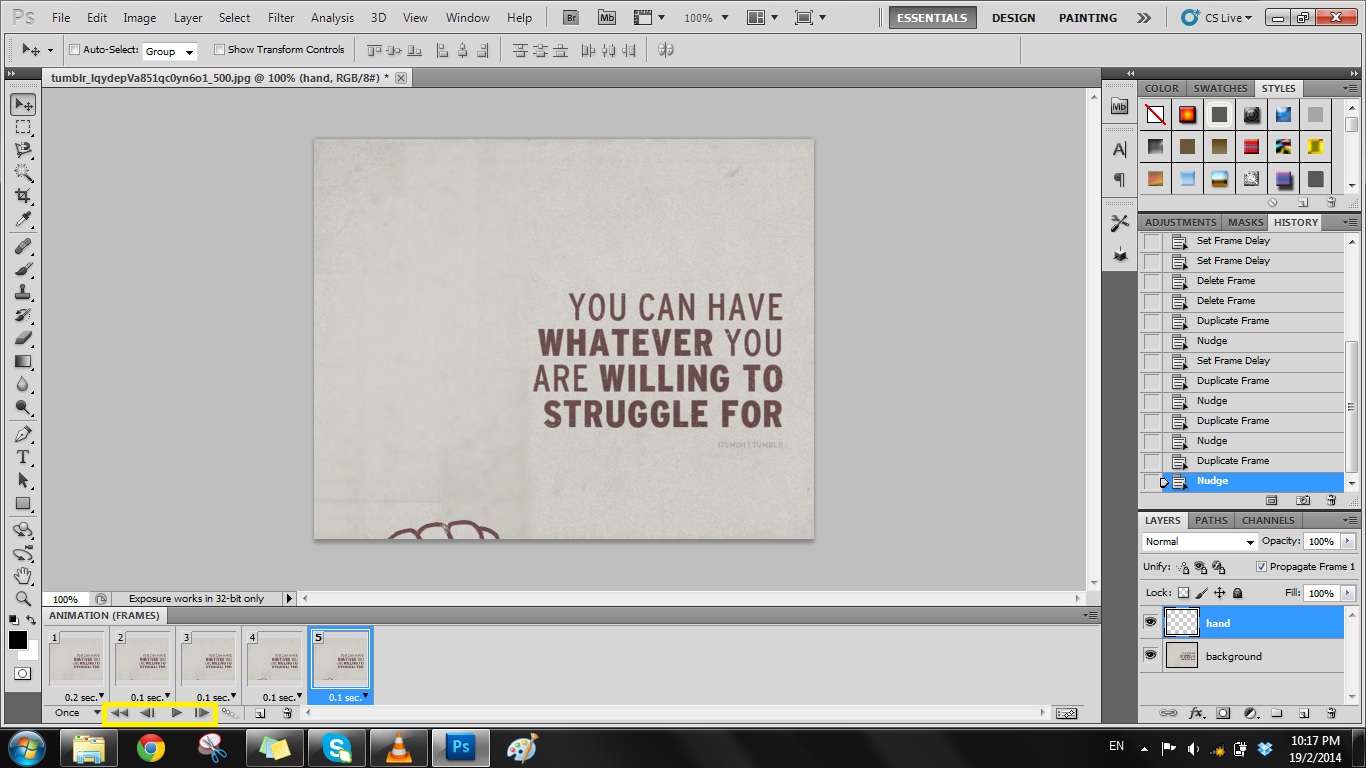
Teruskan add frame baru dan gerakkan layer ''hand'' sedikit demi sedikit per frame.
Basically kita perlu repeat step 2 je :)
Repeat sikit2, reveal ''hand'' tu sikit2 sampai nampak ''tangan/hand'' tu sepenuhnya.
Note that kita boleh preview GIF kita, untuk preview,
klik button play dalam kotak kuning.
Dan bila dah nampak tangan tu sepenuhnya, kerja kita dah nak siap yay!
Tengok sekarang aku dah set semua frame kepada "0sec"/"no delay" [refer kotak maroon],
kecuali frame 50 tu aku set masa dia kepada 10 sec (rujuk anak panah).
klik button tu, dan choose menu ''Forever'' (seperti yang tertera dalam kotak biru besar).
Step 4
Now bila dah puas hati, bila dah tekan play tu nampak GIF tu dah cantik pergerakan dia semua,
boleh pilih menu File > Save for Web & Devices (Refer anak panah kuning)
Step 5
Sekarang keluar window untuk save GIF kita.
Pastikan anda pilih menu "GIF" di anak panah kuning.
Anda boleh testing GIF dengan menekan button play dalam pilihan di kotak biru.
Dan juga boleh preview di browser internet (rujuk kotak merah).
Untuk pilih previewing dalam browser pilihan anda,
boleh choose browser pilihan hati di dropdown menu (rujuk anak panah merah).
Setelah berpuas hati dengan GIF anda,
boleh proceed dengan klik button save (rujuk anak panah jingga).
Simpan GIF dengan nama file pilihan anda dan klik button save (rujuk kotak merah kat gambar atas ni).
Sekarang GIF dah siap!
Mudah kan?
Ini baby steps untuk create GIF yang simple.
Kalau GIF complex, you'll need hundred of frames to make it work nicely.
Dan kalau first trial tak jadi,
jangan putus asa. Teruskan mencuba! :)
Let me know kalau ada steps yang perlukan detailed explanation.
Basically dulu masa belajar buat GIF, ni je yang aku buat.
Adjust layers dan timing. Otak harus kreatif dan kamu haruslah sabar.
Preview haruslah beratus kali tanpa jemu. Hehe.
Selamat mencuba!
PS: Maafkan andai ada cacat di mana-mana, first time buat tutorial photoshop.
Ingat nak record window je tapi nanti lambat nak upload video :(












0 buddy (ies):
Post a Comment